back to news
Visual Form Builder Now Available

Visual Form Builder Now Available
Post Date: 01/28/2019
While we still strongly recommend sending your data to Beetle Eye using the API, we understand that in some cases it's easier to just paste a form onto a page. That's why we have created a visual form builder for you. There are no code skills required, you just drag and drop the fields in a way that suits your needs!
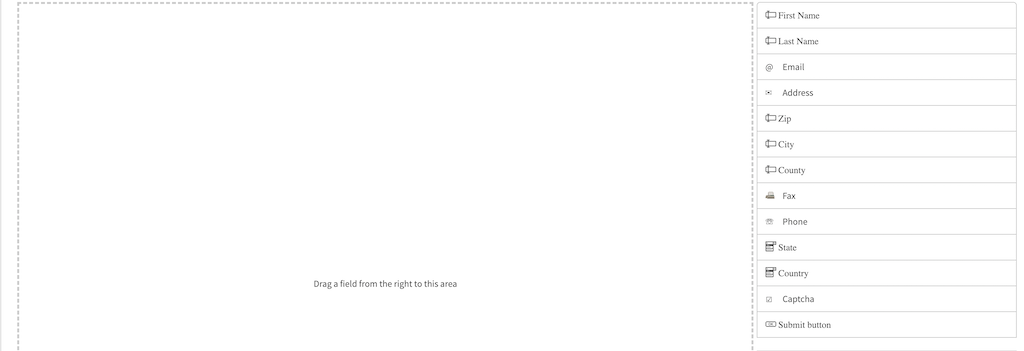
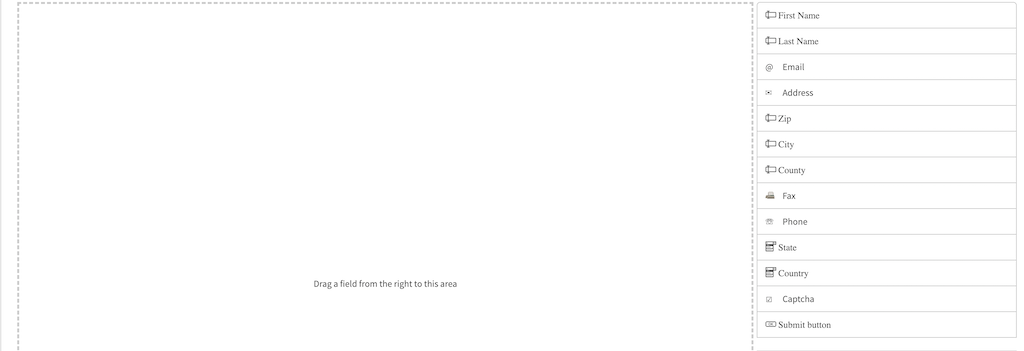
You can find it under Forms/Visual Builder and there are few specific details about it:
- Once you enter the URL where the form will be installed, Beetle Eye will analyze it and include all styles into the form landing page. This is done because the code we give you to embed is an iframe and the form is hosted with us the whole time, however, this way we give you shortcut access to all your page styles automatically. If you happen to update the page and include new styles, just hit "Save" once again in the Visual Form builder and we will refresh styles on our end as well.
- You can see two sets of fields on the right-hand side of the builder. The first set is fields that are part of the SDL (our 'Standard Data List') and are auto-recognized by the system. This means that there are no more actions needed on your end to make the form work. The second set is custom fields that are rather generic and are not mapped to anything in the data model. These fields will show up when you start sending data but you have to manually decide what they will be mapped to going into Form edit screen (click on the form name under 'All Forms').
That's it!